【注】所有代码挂在我的github上,本例对应demo3
接着我们看一个比较长的例子,例子实现的是可以绘制图形,可以根据自己的设置打印地图。
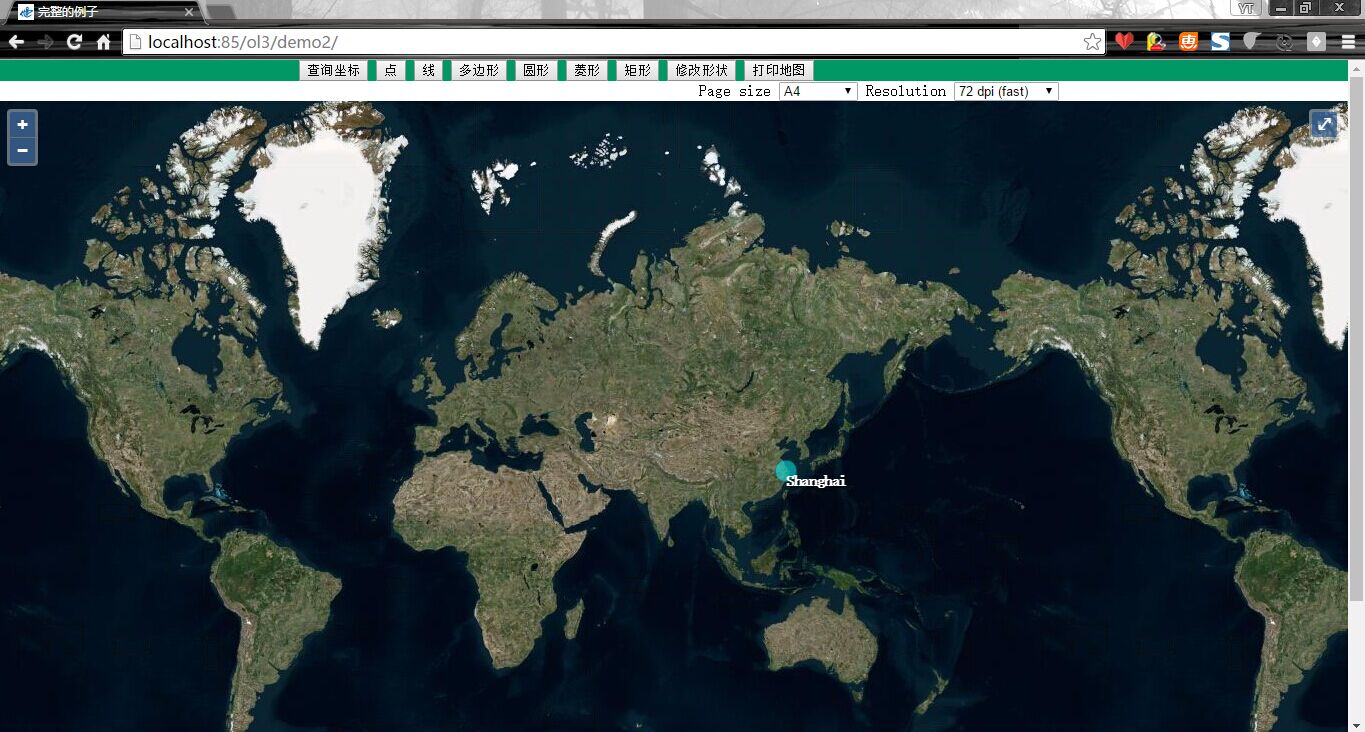
我们先看显示效果是:

由于ol3的api现在更新变化挺大的,所以自己运行的例子的时候注意版本是3.17.1
例子中的解释比较详细,不具体进行展开介绍。本例子主要分为三部分,在js文件中已经隔开
- 第一部分是地图的初始化,包括添加图层,添加控件
- 第二部分加个标注点,点击显示位置的弹出框
- 第三部分自定义工具,包括点、线、面、圆形、菱形、矩形、多边形的绘制工具和打印地图工具
为了节省篇幅,index.css在这里就不在列出,详情可以查看百度云共享的资源indxe.html
1 |
|
index.js
1 | /********************************************************************************************/ |